Overview
Enabling professional music making on the go
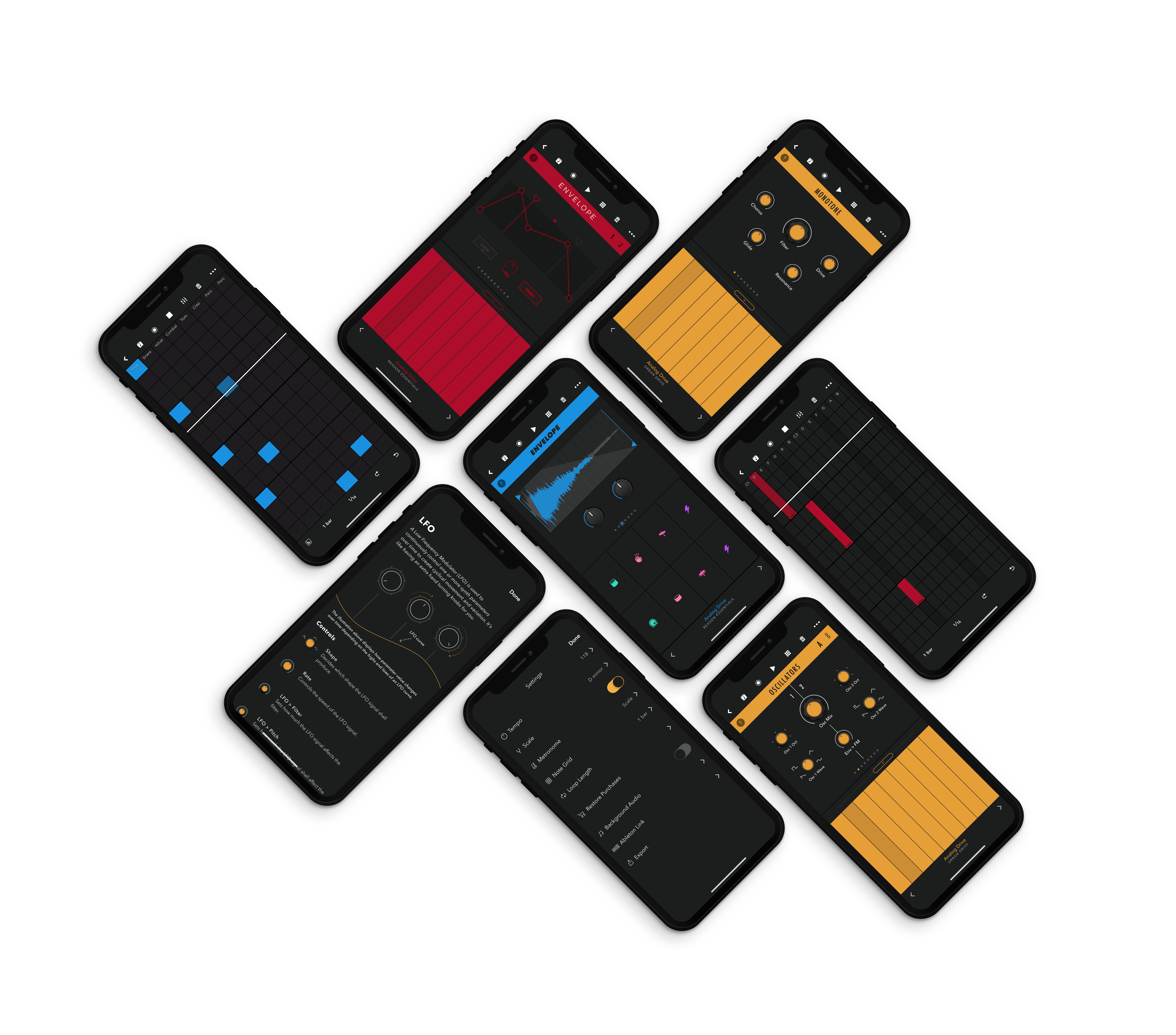
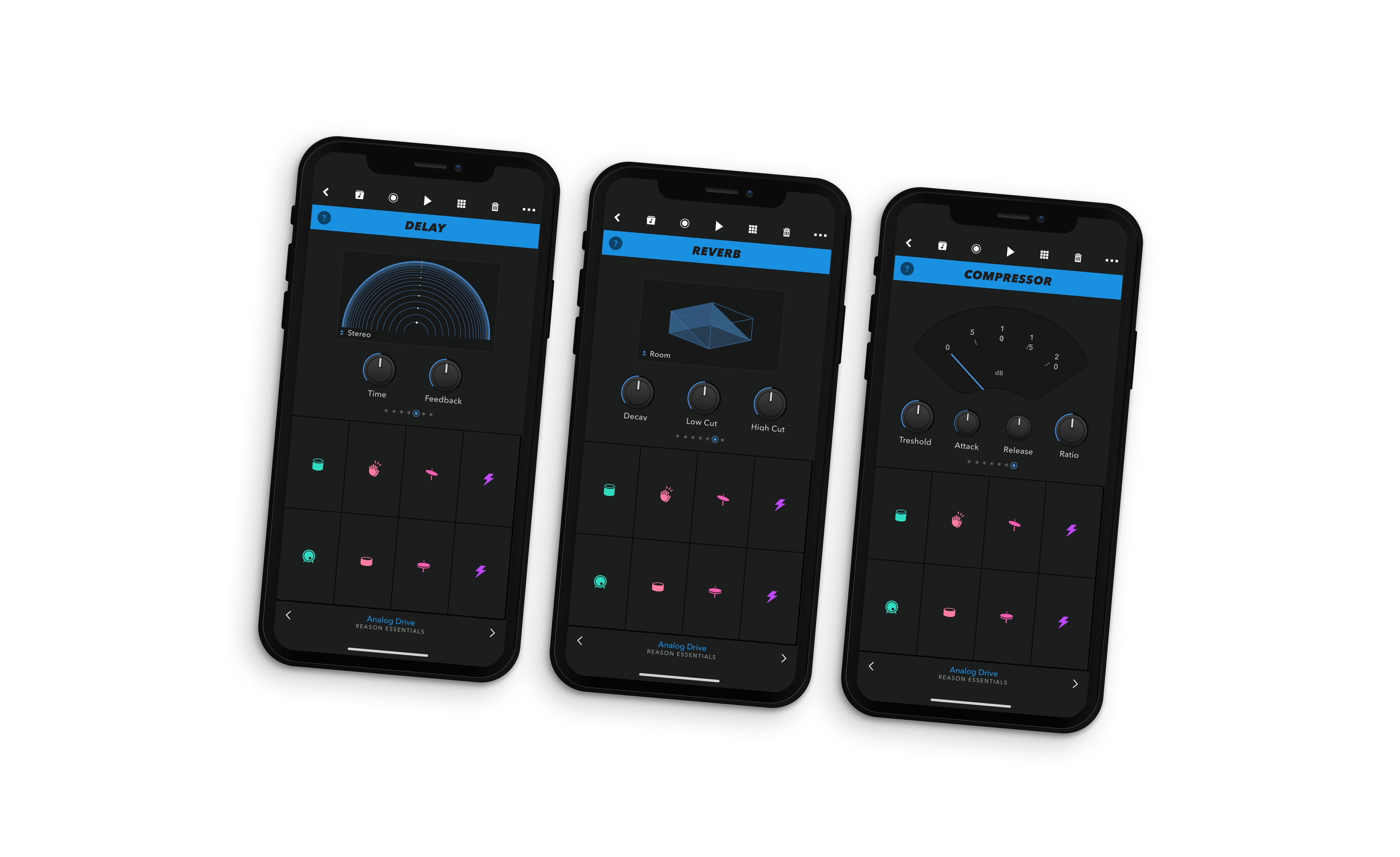
Reason Compact is the iOS version of the world-famous digital music studio - Reason. The application is a on-the-go studio that enables users to create beats and melodies with a simple and accessible interface that doesn’t compromise on musical quality or control.
To comply with my non-disclosure agreement I have excluded confidential information in this case study. The presented information is my own and does not necessarily reflect the views of the client.
Year
2017-2019
Client
Reason Studios is a digital product company that creates applications for music production. Their flagship product Reason is a well-known digital studio for playing virtual instruments, recording, mixing and arranging music.
Role & Responsibilities
I was responsible for the product design (UI, UX, IA) and user research for the mobile team where I worked alongside two developers and one product manager.
Table of content

The Challenge
Grow userbase and brand awareness
The sheer number of features within Reason has piled up after almost two decades on the market. This led to an overwhelming impression and a steep learning curve for newcomers to music production.
Reason Studios identified a decline of young people, new to music production, and sought a strategy to increase this segment. The best opportunity to reach this user group was believed to be on the iOS platform where the number of newcomers to music production grew rapidly.
“How might we reimagine Reason for the mobile market and reach new audiences, advertise the brand, and provide a smooth learning curve into Reason and music production as a whole?”

The Approach
Release. Learn. Improve.
In support of speed to market, we were tasked to develop the new venture based on established technology. This approach was seen to be advantageous and less risky since the team would be able to learn about the market and the users before investing too much time and money.
An immediate effect to this decision was to enable cross-platform compatible between the old products and the new venture. This also drove us to settle for the strong and recognizable design language and feature-set established in Reason Desktop. We deemed this to be favourable for creating a recognizable and guiding experience for the onboarding of new users.
Opportunity areas
Reputation
Reason is a known and popular brand in the music industry with reputable instruments and effects.
Early adoptors
Loyal Reason users are likely to adopt a new venture if it has a connection to the desktop application.
Tech assets
Seamless experiences can be created by sharing established technology between desktop and mobile.
User knowledge
Lots of user data and learnings from previously released mobile applications like; Figure, Thor, and Take.
Research
Understanding the problem
My goal in this phase was to understand the current state of the music production market. I started off by listing things I needed to know for creating the most impactful solution.
01 Outline the market and the competitors
02 Define potential and current user groups
03 Determine current users’ needs and frustrations
04 Identify pain points of users who tried to get into music production and failed
05 Determine key factors that make music production a fun and satisfying experience
06 Discern if Reason Desktop users have an interest in a making music on the mobile platform
Stakeholder Interviews
I interviewed stakeholders and colleagues involved in developing previously released applications which gave me insights into potential target groups, market strategies and positioning theories. My main takeaways from these interview follows below.
01 The market for mobile music making is growing rapdily since the release of Audio Unit which is a the plugin format that allows developers to easily port desktop applications to iOS.
02 The increase of more “professional tools” on the iOS makes it more relevant than ever.
03 Onboarding to traditional music production softwares are an overwhelming experience where the initial results and rewards (if any) are sparse.
04 Large groups of people who attempt to learn music production fail due to steep learning curves into music theory, audio synthesis, and the softwares themselves.
Provisional Personas
I created provisional personas based on insights from the stakeholder interviews. These where initially based on assumptions but updated with real insights throughout the research phase. The personas helped the team get a shared view of our target audience and what user needs to meet.

Competitive Analysis
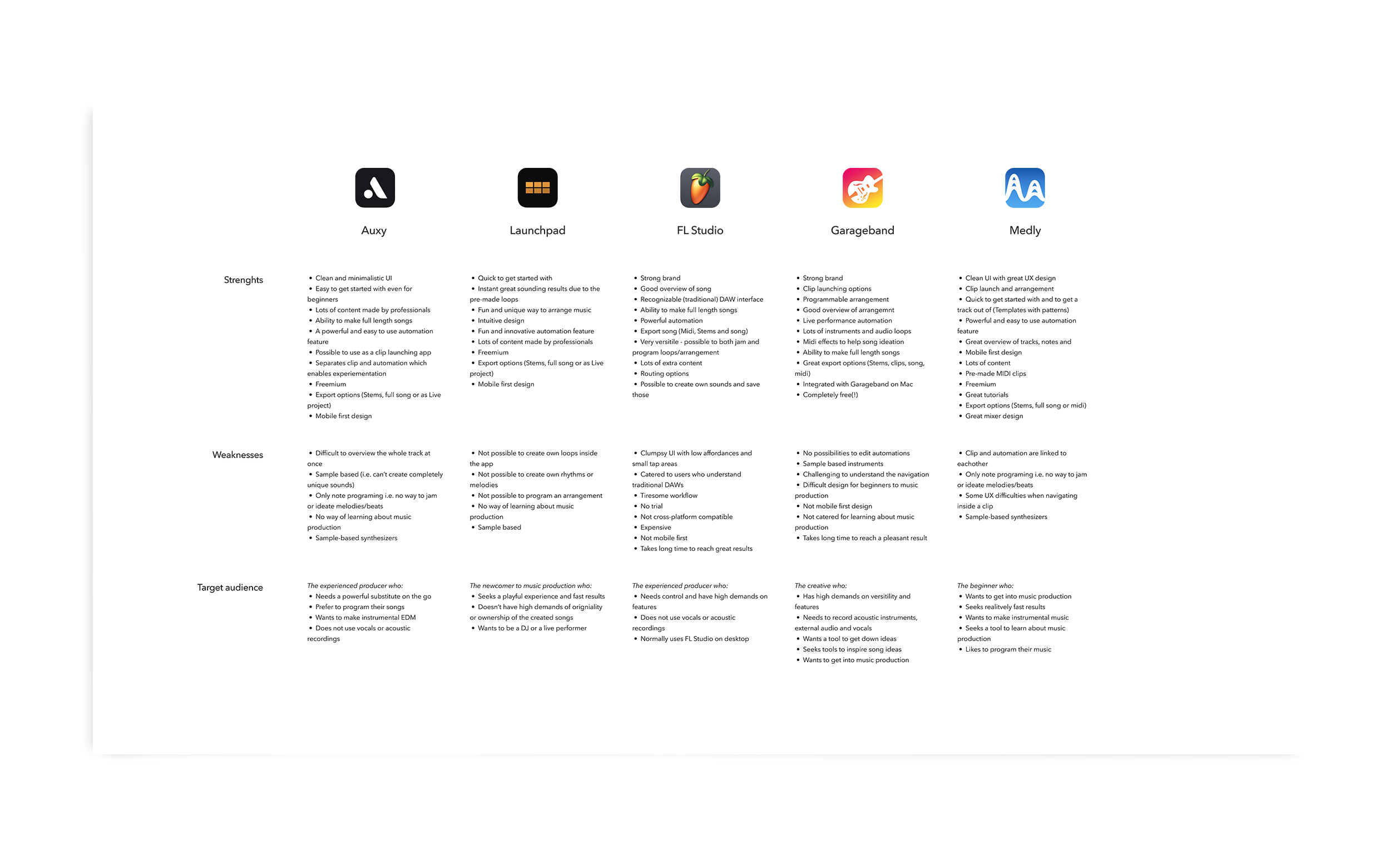
To familiarize myself with the market I analyzed our competitors; their features, target groups, revenue models and the problems they intended to solve. I wanted to understand where there was a gap in the current actors’ offers for a change of a greater impact on the market. From this study I learned that:
01 The market for music products on iOS is highly saturated.
02 There a very few profitable mobile applications for music production.
03 There is a lower willingness to pay for products on mobile than on desktop.
04 Few competitors focus on teaching audio synthesis or music production techniques.
05 Advanced music production applications on iOS are iPad exclusive due to its superior processing power.

Surveys
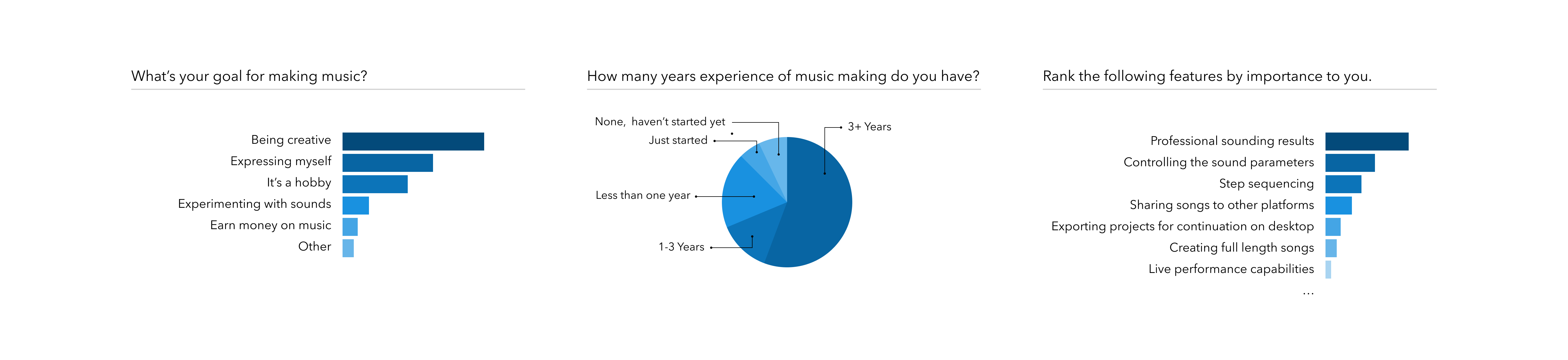
I created surveys targeting users from our previously released music making application, Figure, since it had similar business goals and target users as our new venture. The team estimated that these users would become early adoptors and possibly core users of the upcoming product. The surveys thaught us that:
01 Sound quality is the most valued feature.
02 EDM and hiphop were the most popular genres to produce.
03 The possibility to create and shape personal sounds was an important factor for feeling ownership.
04 Apps aimed at quickly capturing ideas was missing enough editing functionalities for personalizing the songs.

User Interviews
To complement the surveys I conducted several open-ended interviews with current and potential customers to discuss their needs, experiences, habits and motivations within music production.
My goal was to dig deeper into the previously discovered insights and to understand what behaviors and attitudes our design ultimately needed to support. The interviews taught me that:
01 The concept of the Piano Roll with audible and visual feedback of notes are essential for creating mental models of how music is produced.
02 An inherent feeling that the application is professional rather than a "toy" is deemed important by beginners to motivate them to invest time into the application(!)
03 Experienced users seeks more abstract and playful tools to get them out of old production habits(!)
04 Recording flawless performances are difficult. The ability to program and edit notes after a recording is considered essential.
05 Experienced users had an easier time feeling ownership of their songs when they used pre-made content like note templates, samples and loops whereas beginners had a lower willingsness of using shortcuts like this.
A few of these findings were contrary to our initial assumptions. We were suprised to learn that newcomers preferred applications that gave a more serious and professional impression. We learned that beginners sought to learn established conventions whereas experienced users sought to take creative shortcuts that traditional designs didn’t offer.
“We learned that beginners sought to learn established conventions whereas experienced users sought to take creative shortcuts that traditional designs didn’t offer.”
I’ve been singing for a while and recorded my voice but I never got around to make the instrumentals. It seems very complicated to get into.”
- Karin, Aspiring producer
“I struggle when I record performances since I never really learned how to play piano. Instead I program the notes with my mouse.”
- Toni, Hobbyist
Defintion
Framing the design problem
This stage aimed to critically understand and evaluate the challenges presented to us and reframe the initial design problem.
Updating Personas
I updated my personas with auththentic insights from the research phase. I also took the opportunity to condense the data into two new personas with opposing needs at different ends of the preknowledge spectrum. This allowed the team more efficient communication around users’ problems, needs and expectations.

POV problem statements & How might we
To summarize the quantitative and qualitative findings from the research phase I reorganized the insights into Point Of View - statements. The statements articulated the needs in the perspective of the users in a more comprehensible format and forced us to focus on the users firsthand rather on technology and monetary returns. Lastly, I reframed the POV statements into How Might We questions to spark solution-oriented discussions.

Identifying common goals
I entered the most important business objectives and user needs into a Venn diagram to flesh out an average for the different stakeholders. We identified common goals which helped us understand the direction of the application.

Ideation
Answering critical questions through design
This stage we focussed on generating ideas and concepts for a product that could meet our different stakeholders’ needs.
Google Sprints
The team conducted three consecutive Google Design Sprints to answer critical business questions through design. The five-day sprints were a way for us to fast forward the ideation process and test a bunch of ideas early before making any expensive commitments. During the sprints we would ideate, evaluate and test concepts with our target group.
MONDAY
Define Problem & Rapid Research
We started at the end by defining what success for the product would look like five years forward. Stakeholders evaluated our success goals and shared their experiences of the market. The insights and the long-term goal helped us identify a manageable problem to solve during the one-week sprint(s).
TUESDAY
Storyboarding and Sketching
We started off by reviewing and comparing music applications to spark ideas. We finished by making storyboards and sketches of our ideas.
WEDNESDAY
Concept Decision
To help us evaluate our ideas we invited stakeholders to interpret the sketches and storyboards. In turn, this sparked new discussions which refined the concepts. At the end of the day a vote helped us settle for a concept to prototype.
THURSDAY
Prototyping
Interactive prototypes were created aimed for evaluation at the upcoming testing stage. The prototypes was designed and build with Sketch and Framer X.
FRIDAY
Usability testing
The team structured the usability test with the intent to receieve the most truthful responses. The observations and the open questions gave us a good insight of how our concept would make it in the wild.
Google Sprints Results
The sprints resulted in various concepts that were evaluated together with potential users. They helped us pinpoint golden mean for creative freedom.

Insights that defined the launch version
Quick Results
It's expected to arrive at great sounding result within a few minuites of interaction with the application.
Sounding Professional
Users favoured concepts focusing on professional music making over those that aimed at teaching music theory and production techniques.
Tweakability
Pre-made content like synth presets and drum loops that can be tweaked to their own liking are expected.
Feature Sensitivity
Functional depth was the motivating factors for users investing time and effort into a new application for music production.
Sharing Capabilities
Abilities to share and export songs for continual work in other sophisticated production environments was expected.
Supportive Tools
Limited experience and interest in learning music theory required creative mechanisms to help users stay in key, ideate rhythmic melodies, and write complex chord progressions.
Creative Ideation
Happy accidents is an integral part to song creation and users expressed needs for features and designs to support experimentation and non-linear workflows.
Sense of Ownership
Feeling ownership of the produced music is the most essential aspect for the users. The feeling is derived from a clear understanding of how their adjustments and interactions affected the musical output.
Prototyping & Evaluation
Previewing the final product
This phase is directed to concretize the insights and requirements into an actual design. By visualizing the product I aimed to generate more accurate feedback and insights from potential users and stakeholders.
Information Architecture
I took a top-down approach to determine the overall structure of the application. By sketching up ideas for the organization of functions I got an idea of the general layout. Next, I decomposed the structure into smaller sub-systems which allowed me to focus on the detailed interactions.

Prototyping with validation scenarios
As I was figuring out the detailed interactions on each screen the team collectively constructed a series of Validation Scenarios by imagining rare but possible use cases to support evaluation of the different layouts. The purpose was to reveal redundant or insufficient features and interactions while initiating discussions and ideas for superior design solutions. Using the scenarios to evaluate the prototypes proved especially important to create transparency of my decision-making process.

Affinity Clustering
Usability testing was conducted consecutively throughout the design process. Users were typically given scenarios with tasks to complete while ‘thinking aloud’ along with open-ended questions of the concept as a whole.
To organize and distribute my learnings to the team I recorded each test and summarized these in an Affinity Diagram. The team discussed the takeaways and the importance of these together after each round of testing. Our Product Manager prioritized the findings and transformed them into tasks and objectives for the upcoming sprints.

Visual design & Experience principles
I developed a set of visual and experience principles that I derived the well-established brand of Reason Desktop as well as from observing users interact with the application.
The principles were used to communicate the identity, articulate values, and describe key attributes for delivering the expected experience. I used the principles throughout the visual design process to guide the tonality, aesthetics and feel of the application.
01/04
Be Creative
The best experience is one that motivates creativity, evokes emotion and boost confidence. Our purpose is to be functional yet inspiring.
02/04
Be Empowering
Inspire confidence, experimentation and happy accidents to support the thought that there is no such thing as mistakes in music making.
03/04
Be Confident
Performance and obtrusiveness are true experience killers. Get the essentials right to facilitate quick ideation on the go.
04/04
Be Trustworthy
Experiences are derived from every interaction. Build trust and engage emotionally with the brand, pixel precision and delightful details.
The Outcome
All that really matters
Finally, you made it! This is where I reveal the outcome and how we made it in the wild!

The impact
Six months after the release of Reason Compact I decided to move on and seek challenges elsewhere. While I still worked on the venture I could conclude that we did not reach the awareness goals of number of downloads and daily active users. Despite this, we over-achieved in terms of revenue from in-app purchases and upsell revenue from users going to the Reason Desktop version. We even managed to outperform the trial version of Reason Desktop as a onboarding funnel. At this time we also achieved an avarage AppStore rating of 4.6 out of 5.
The application was rewarded Apple Editor's Choice and Apple App of the Day in several countries world wide.
It was also selected as a demo application for the release of the iPhone X series in Apple Stores around the world.
F*** Awesome app
⭑⭑⭑⭑⭑
"Insanely easy to understand the interface, even if you are a reason user or a beginner! I had lost interest in music making until i found this app."
- blood2019 (Swe App Store v2.2)
Brilliant for creating beats quickly
⭑⭑⭑⭑⭑
"App is fab and was super easy to get a beat off your head and into the app, and then develop it on reason on the computer 5*s"
- TheCamiimii (UK App Store v2.2)
Download this now
⭑⭑⭑⭑⭑
"It’s brilliant, you won’t regret getting this app. Whether you’re a musician or not its loads of fun."
- P1A2B3L405 (UK App Store v2.2)
Reason
⭑⭑⭑⭑⭑
"Download the app today and I already understand everything. INCREDIBLE!"
- MickeTheKing (Swe App Store v2.2)